-
[네트워크] 4. Web and HTTPCS/네트워크 2023. 3. 15. 00:26
이번 시간엔 Application Layer의 대표적인 형태인 Web과 HTTP에 대해 알아보도록 하겠습니다.
Web and HTTP
web
웹 페이지는 object를 담고 있습니다. object가 될 수 있는 형태는 HTML, JPEG, JAVA applet, audio file 등이 있습니다.
각 object는 주소를 지정할 수 있습니다.
white-hack.tistory.com/entry/네트워크위 주소에서 white-hack.tistory.com은 host name입니다. 이는 IP주소도 될 수 있지만, 숫자로 이루어지면 의미를 알기 어렵기 때문에 URL로 표시합니다.
host name 이후 나오는 /entry/네트워크 는 path name입니다.
HTTP
http는 hypertext transfer protocol로 프로토콜의 한 종류입니다.
client에서 HTTP request를 보내 server에게 요청을 하면, server는 HTTP response를 client에게 전달해줍니다.
HTTP의 형태에 대해 더 자세히 알아보도록 하겠습니다
HTTP는 아래와 같은 특징을 가집니다.
- TCP 사용 : hypertext는 문서 형식이기 때문에 데이터의 무결성이 보장되어야 합니다. 따라서 UDP가 아닌 TCP를 사용합니다.
- Stateless : HTTP는 상태를 저장하지 않습니다. 하나의 connection이 끝나면 서버측은 정보를 저장하지 않습니다.
이렇게 하는 이유는, 상태를 저장하게 하려면 서버의 구현이 너무 복잡해지기 때문입니다. - Persistent / Non-persistent : Stateless와 다르게, connection이 유지되거나, 되지 않거나 할 수 있습니다.
non-persistent는 하나의 object를 받으면 연결이 끊기는 것이고, persistent는 여러 개의 object를 받을 수 있습니다.
Persistent / Non-persistent에 대해 더 자세히 알아보도록 하겠습니다.
Persistent vs Non-persistent
HTTP통신을 할 땐 아래와 같은 과정을 거칩니다.
- server에게 TCP 연결을 시작합니다.
- TCP연결을 대기하고 있던 server는 연결되었다는 표시로 "accepts"연결을 통해 client에게 알려줍니다.
- client는 이제 HTTP request를 server에게 보냅니다.(TCP connection socket을 통해)
- server는 요청을 받고, 결과로 response message를 client에게 전달해줍니다.
- server가 HTTP통신을 종료합니다.
- client는 response message를 통해 html 등의 결과물을 전달받습니다.
- 이 과정을 반복합니다.
이제 HTTP통신의 response time에 대해 알아봅시다.

RTT(Round Trip Time)란 패킷이 클라이언트에서 출발해서 서버를 갖다가 다시 클라이언트로 돌아오는 1 라운드에 걸리는 시간입니다.
위와 같은 그림에서는 response time은 2RTT + file transmission time이 소요됩니다.
이제 아래와 같은 상황에서 Non-persistent와 Persistent 방식의 response time 차이에 대해 보겠습니다.

object를 여러 개 받는 상황일 때, Non-persistent의 경우(왼쪽) 연결을 시작하고, 요청과 응답을 받는 과정을 N번 반복해야 합니다.
따라서 총 response time은 (2RTT + file transmission time) * N 이 걸립니다.
하지만 Persistent의 경우(오른쪽) 연결은 한번만 하면 connection이 유지되기 때문에 첫 번째 연결만 시간이 소요됩니다.
따라서 총 response time은 RTT + (RTT + file transmission time) * N 이 걸립니다.
연결을 한번만 해도 되는 persistent가 더 효율적으로 보입니다.
하지만 non-persistent는 parallel TCP conntection을 통해 한번에 여러 object를 받아올 수도 있습니다.
그러나 이 방식을 사용하면 다른 통신에 방해가 될 수 있다는 문제가 있습니다.
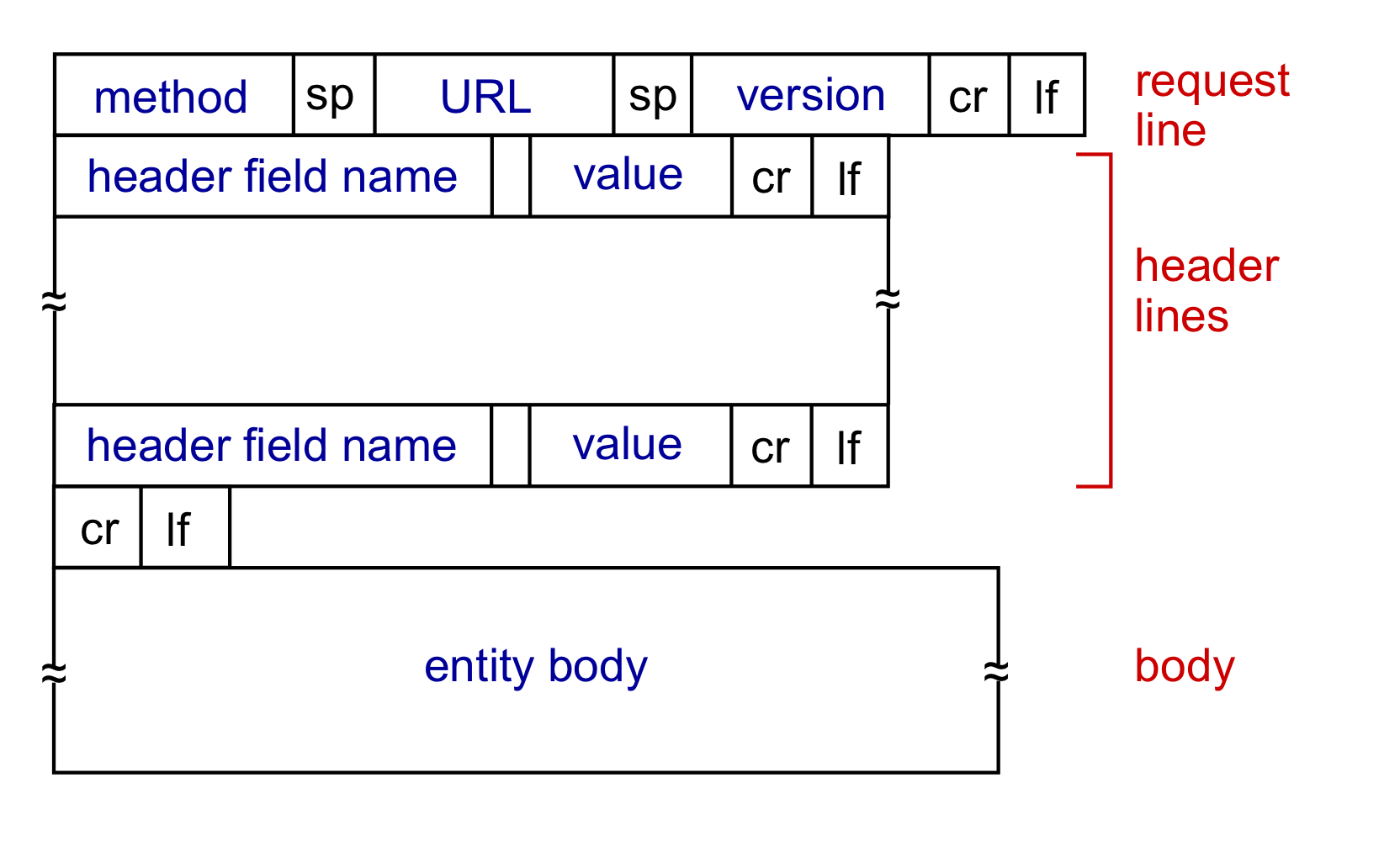
HTTP request message
HTTP 요청 형식이 어떻게 구성되어 있는지 자세히 보겠습니다.


서버로 input을 업로드하는 방식은 POST, GET 두 가지 방식이 있습니다.
- POST : 정해진 형식에 맞춰 input을 전달합니다.
- GET : URL을 통해 input을 전달합니다.
HTTP response message
다음은 서버의 응답에 대한 형식입니다.

서버는 응답이 정상적인지, 오류가 났는지에 대한 status code를 보내줍니다. 정상적인 경우 200 ok를 보냅니다.
아래는 status code에 대한 자세한 설명입니다.
https://www.automatedtestingwithtuyen.com/post/http-status-codes
HTTP Status Codes
#http #status #code HTTP response status codes indicate whether a specific HTTP request has been successfully completed. They are grouped into five classes: Informational responses: 100-199 Successful responses: 200-299 Redirects: 300-399 Client errors: 40
www.automatedtestingwithtuyen.com
[실습] Telnet을 통한 HTTP 요청, 응답 실습
telnet 명령어를 사용해 web server에 요청을 보내고, 응답이 어떤 식으로 도착하는 지 알 수 있습니다.
예시로 항공대 홈페이지에 요청을 보내보도록 하겠습니다.
telnet www.kau.ac.kr 80터미널에 위 명렁어를 입력해 항공대 웹 서버에 TCP 연결을 합니다.
GET /web/index.do HTTP/1.1 Host: www.kau.ac.kr이후 위와 같이 path와 host를 넘겨주게 되면 해당하는 주소의 html파일을 받을 수 있습니다.


Cookies
쿠키는 stateless한 HTTP의 문제를 어느정도 해결하기 위해 나온 방법입니다.
클라이언트가 서버에 처음 접속하게 되면 서버는 unique id를 생성해서 쿠키에 넣어 줍니다.
이후 클라이언트가 서버에 요청을 보내면 쿠키가 같이 전달되면서 unique id를 통해 HTTP 요청이 누구로부터 왔는지 알 수 있게 됩니다.
Web caches
캐시는 cpu 내 레지스터와 메모리 사이 속도차이를 줄이기 위한 저장 공간입니다.
이 개념이 web에서도 동일하게 적용됩니다.
서버와 클라이언트가 통신하는 사이에 proxy server을 두어 캐시 역할을 하게 합니다.
처음 HTTP요청을 보내게 되면 proxy서버는 origin server에게 동일한 HTTP request를 보냅니다.
이후 response를 받으면 proxy server는 이를 저장해 둡니다.
나중에 클라이언트에서 동일한 요청을 보내게 되면, origin server까지 가지 않고 proxy server까지만 가서 응답을 해줍니다.
이 방식으로 시간과 트래픽을 절약할 수 있습니다.

대개로 캐시는 ISP가 설치하게 됩니다. 이를 CDN(content delivery network)라고 합니다.
Caching example
아래와 같은 상황을 가정하여 캐시를 사용하면 얻을 수 있는 장점을 알아봅시다.
- object size는 1M bits입니다.
- 평균적으로 브라우저들은 1초에 15번의 요청을 서버로 보냅니다.
- 라우터에서 서버로의 RTT는 2초입니다.
- 라우터로의 access link는 15.4 Mbps입니다.

LAN선은 100Mbps를 지원하기 때문에 15%만 사용하게 됩니다.
하지만 브라우저들은 1초에 15번 요청을 보내고, 한 요청의 데이터 크기는 1M bits이므로 15Mbps만큼 사용하게 됩니다.
이는 internet으로의 access link인 15.4Mbps중 15Mbps를 사용하므로 대략 97%을 사용하게 됩니다.
보통 이 수치가 80%가 넘지 않으면 사용에 문제가 없다고 합니다.
지금은 97%로 문제가 될 것입니다.
total delay = internet delay(2 sec) + access delay(minutes..) + LAN delay(usecs)
해결책 1. Access link 확장
access link를 15.4Mbps에서 154Mbps로 확장해 봅시다.
그러면 access link의 사용은 9.7%로 줄어들게 되므로 문제는 해결됩니다.
하지만 access link를 키우는 것은 비용이 많이 들게 됩니다.
total delay = internet delay(2 sec) + access delay(msecs..) + LAN delay(usecs)
해결책 2. Install local cache(캐시 설치)
local network에 캐시를 설치하여, 캐시를 적중하면 캐시에만 접근하고, 적중 실패하면 그 때 origin server로 접속하는 방식을 생각해보겠습니다.
여기서 캐시 적중률은 40%라고 가정합니다.
캐시 적중이 실패할 때만 access link를 사용하므로 15Mbps의 60%인 9Mbps만 사용합니다.
따라서 9/15.4 = 58%로 80%보다 낮으므로 정상적으로 작동할 것입니다. 이 속도를 대략 10ms 라고 가정합시다.
전체 delay는 캐시 적중 실패할 경우 origin server접근 시간 + 적중 성공할 경우 캐시 접근 시간이 됩니다.
total delay = 0.6 * (2 sec + 10 ms) + 0.4 * (~msecs) = ~1.2secs
더 빠르고 가격도 싸기 때문에 캐시를 사용하는 방법은 좋은 방법이라고 할 수 있습니다.
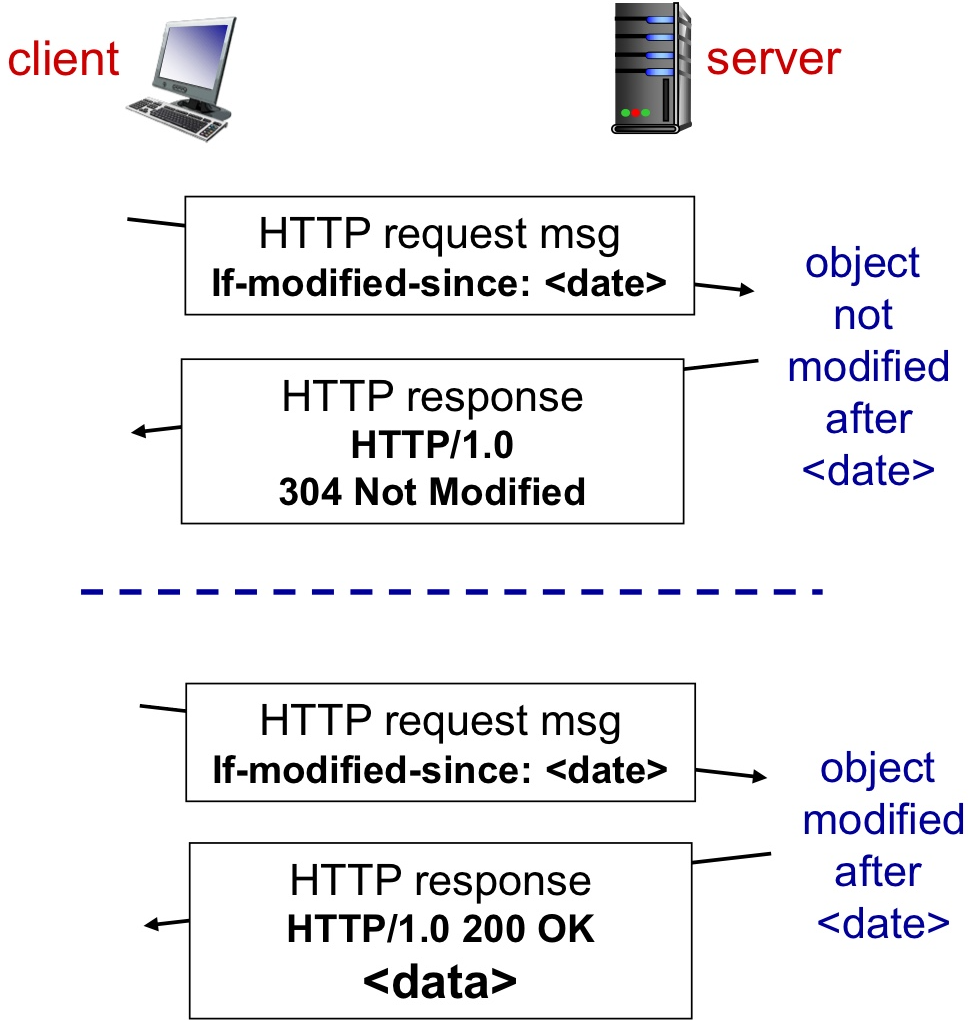
Conditional GET
캐시가 최신일 경우 object를 보내지 않는 방법입니다.
If-modified-since 라는 HTTP 요청의 항목을 보고, 데이터가 최근 변경되지 않았다면 데이터를 보내지 않고,
데이터가 최근 변경 되었다면 데이터를 보내주는 방법입니다.

본 글은 Computer networking : a top-down approach 라는 책을 통해 작성되었습니다.
'CS > 네트워크' 카테고리의 다른 글
[네트워크] 6. DNS (0) 2023.03.21 [네트워크] 5. FTP와 Electronic Mail(SMTP, POP3, IMAP) (0) 2023.03.16 [네트워크] 3. Protocol stack과 Application Layer (0) 2023.03.09 [네트워크] 2. Network core와 delay, loss, throughput (0) 2023.03.08 [네트워크] 1. 네트워크 용어 정리 (1) 2023.03.02